Just take me to the code snippet please ⬇️
The Importance of Screen Reader Accessibility
Screen readers are essential tools for people with visual impairments. They convert text into synthesised speech, enabling users to listen to the content of a website. However, not all HTML elements are easily interpreted by screen readers, which can lead to an incomplete or confusing user experience. This is where web developers play a crucial role in enhancing accessibility by ensuring their content is compatible with screen reader technology.
We recently attended a conference which had a quick talk on accessibility by Ian Lloyd, we highly recommend checking out the HTML-equivilent over on A11y-Tools.
The Responsibility of Web Developers
As web developers, it’s our responsibility to create inclusive digital experiences. This means considering how different users interact with our content, including those using assistive technologies. Simple steps, like properly formatting text and using accessible HTML tags, can make a significant difference. By taking proactive measures to improve accessibility, we not only comply with standards and regulations but also demonstrate a commitment to inclusivity.
A Handy Function for Screen Reader Compatibility
It’s relatively easy to ensure content is screen reader-friendly, however, sometimes there are instances where, a button just needs to be a quick button and can’t accomodate a long string that a screen reader would benefit from. We’re talking about the difference between reading “About” and “Find out more about us”.
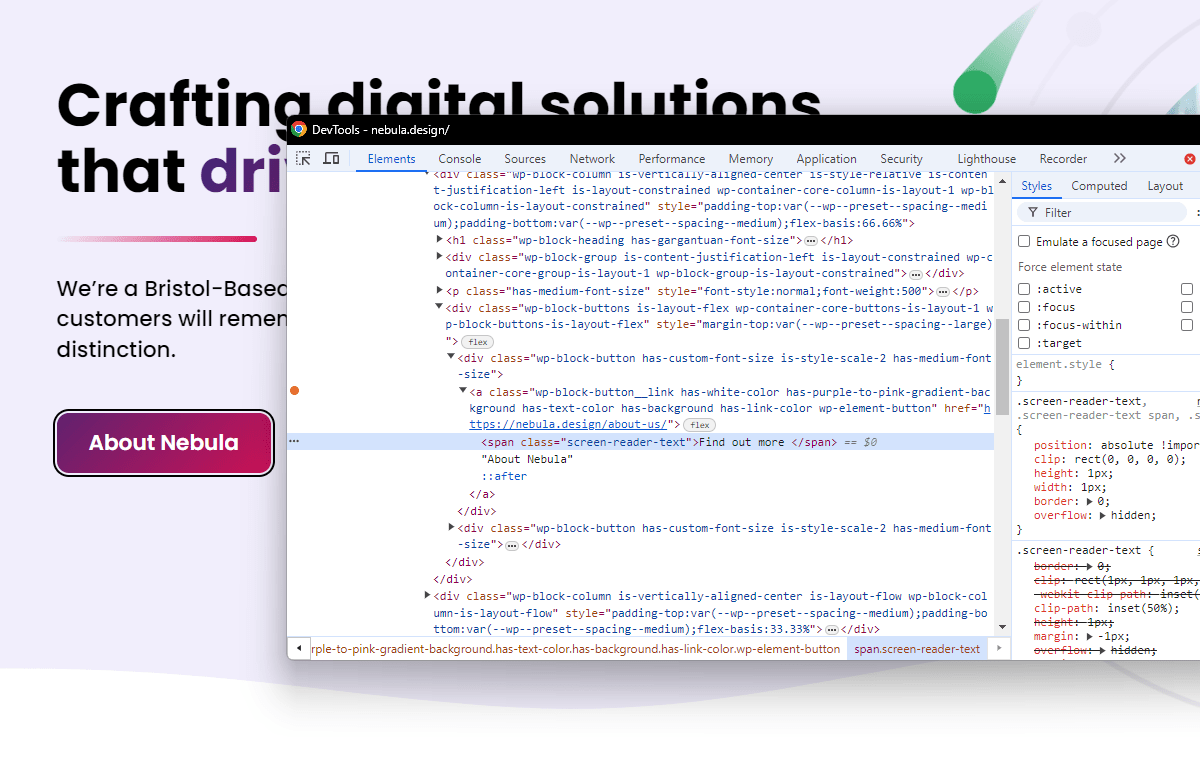
In standard HTML, we can just insert some screen-reader specific tags and ‘safely’ hide this from visual. The problem? How the heck to achieve this within WordPress’ Gutenberg editor.
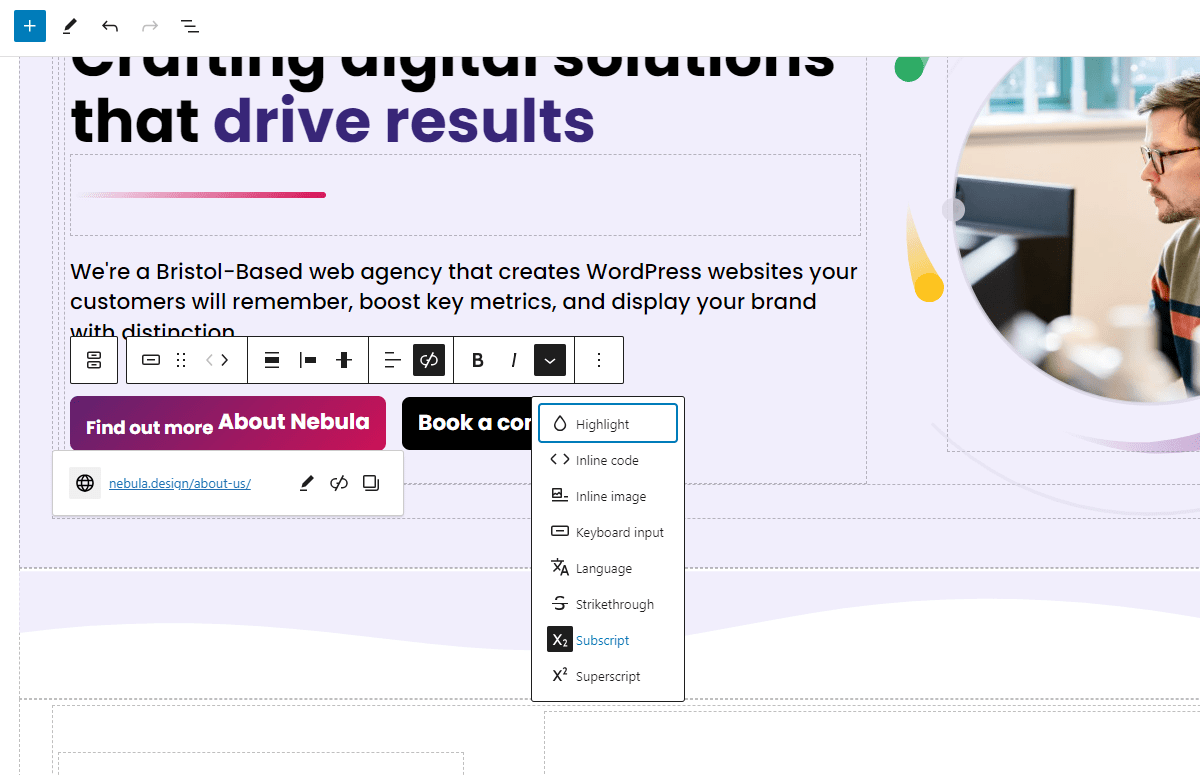
Our solution, albeit still in testing, ‘borrows’ the <sub> tag, we never use the sub tag anyway. We look through the content and convert <sub> tags into a format that screen readers can interpret better.
function convert_sup_to_screen_reader_span($content) {
// Check if the content contains <sub> tags
if (strpos($content, '<sub') !== false) {
// Replace <sub> tags with <span class="screen-reader-text">
$content = preg_replace('/<sub(.*?)>(.*?)<\/sub>/', '<span class="screen-reader-text">\2</span>', $content);
}
// Return the modified content
return $content;
}
// Apply the filter to the content
add_filter('the_content', 'convert_sup_to_screen_reader_span');What It Looks Like
How It Works
- Check for
<sub>Tags: The function first checks if the content contains any<sub>tags. - Replace with
<span>: If<sub>tags are found, it replaces them with<span class="screen-reader-text">. This class is typically used to hide text visually but keep it accessible to screen readers. - Return Modified Content: Finally, the modified content is returned, ensuring that subscript text is now accessible.
The function sits inside your theme’s function.php or equivilent file. Once inserted, any subscript text in your WordPress content will be transformed into a screen reader-friendly format.
Thoughts?
Let us know if this is useful, or hey, even wrong – until WordPress release a screen reader-specific feature, this seems to work with minimal drawbacks.